【C#】VSCodeでC#のアプリを開発する手順

VSCodeでC#のアプリを開発するには下記手順に従います。
- 必要なツールのインストール
- VSCode、.NET SDK、C#拡張機能
- 新しいC#プロジェクトの作成
- dotnetコマンドの実行
- コードの編集とデバッグ
- launch.json、tasks.jsonの作成
この記事では各手順の具体的な内容を解説します。
必要なツールのインストール
Visual Studio Codeのインストール
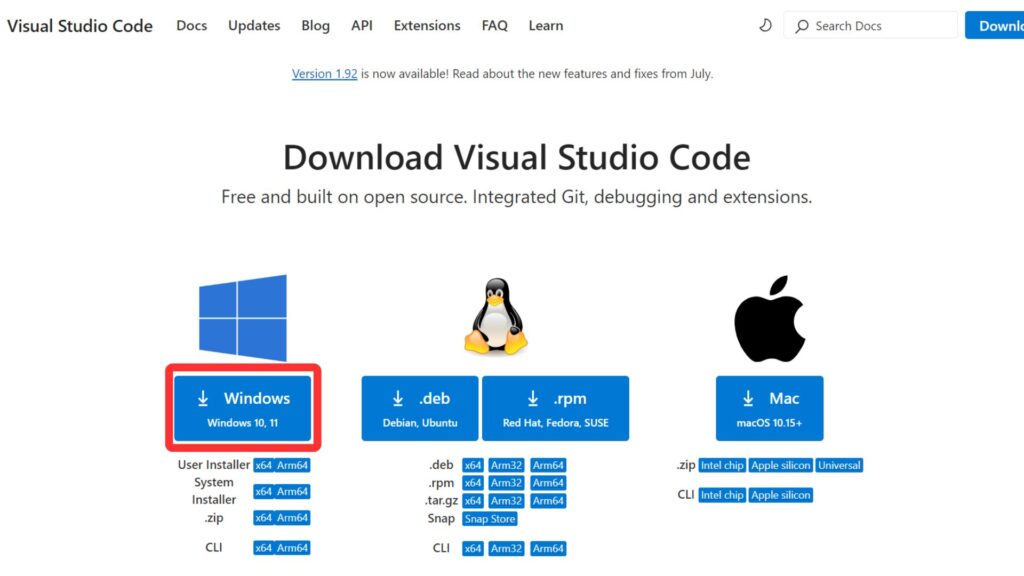
まず、VSCodeをインストールします。以下のURLから使っているOSに対応したインストーラをダウンロードしてください。
https://code.visualstudio.com/download
windowsの場合は下記ボタン(赤枠)よりダウンロードできます。

インストーラがダウンロードできたら、任意の権限でインストーラを実行します。基本的にはデフォルトインストールで問題ありません。
.NET SDKのインストール
C#のアプリを開発するには、.NET SDKが必要です。以下のURLから最新の.NET SDKをダウンロードし、インストールしてください。
https://dotnet.microsoft.com/ja-jp/download
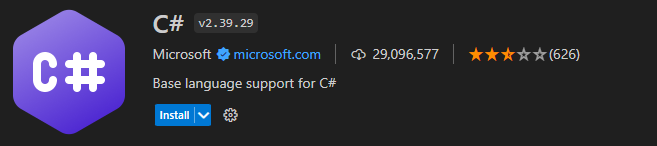
C#拡張機能のインストール
VSCodeを起動し、拡張機能マーケットプレイスから「C#」を検索してインストールします。

新しいC#プロジェクトの作成
C#でアプリケーションを作る場合は、プロジェクトを作成します。本項目ではその手順を記載します。
新しいフォルダを作成
任意の場所に新しいフォルダを作成します。このフォルダがプロジェクトのルートディレクトリとなります。
プロジェクトの初期化
VSCodeのターミナルを開き(Ctrl + @ または Ctrl + Shift + @ を使用)、以下のコマンドを入力して新しいC#コンソールアプリケーションを作成します。
dotnet new consoleコマンドを実行するとプロジェクトが初期化され、必要なファイルが作成されます。先ほど作成したプロジェクトのルートディレクトリにファイル群を作成する場合は、cdコマンドでディレクトリ移動してからコマンドを実行してください。
cd {ルートディレクトリパス}
dotnet new consoleプロジェクトを初期化するコマンドは複数あります。作成したいプロジェクトに応じてコマンドを変更してください。下記は代表的なコマンドです。
| コマンド | できること |
|---|---|
| dotnet new console | コンソールアプリケーションのプロジェクトを作成 |
| dotnet new classlib | クラスライブラリのプロジェクトを作成 |
| dotnet new web | ASP.NET Core Webアプリケーションのプロジェクトを作成 |
| dotnet new mvc | ASP.NET Core MVCアプリケーションのプロジェクトを作成 |
| dotnet new webapi | ASP.NET Core Web APIのプロジェクトを作成 |
| dotnet new razor | ASP.NET Core Razor Pagesのプロジェクトを作成 |
| dotnet new blazorserver | Blazor Serverアプリケーションのプロジェクトを作成 |
| dotnet new blazorwasm | Blazor WebAssemblyアプリケーションのプロジェクトを作成 |
| dotnet new worker | ワーカーサービスのプロジェクトを作成 |
| dotnet new mstest | MSTestテストプロジェクトを作成 |
| dotnet new xunit | xUnitテストプロジェクトを作成 |
| dotnet new nunit | NUnitテストプロジェクトを作成 |
| dotnet new grpc | gRPCサービスのプロジェクトを作成 |
| dotnet new angular | Angularフロントエンドプロジェクトを含むASP.NET Coreプロジェクトを作成 |
| dotnet new react | Reactフロントエンドプロジェクトを含むASP.NET Coreプロジェクトを作成 |
| dotnet new vue | Vue.jsフロントエンドプロジェクトを含むASP.NET Coreプロジェクトを作成 |
プロジェクトのビルドと実行
プロジェクトが正しく設定されていることを確認するために、以下のコマンドを使用してプロジェクトをビルドし、実行します。プロジェクトをビルドする場合は今度もこのコマンドを実行しますが、実行する場合はプロジェクトファイル(*.csproj)が存在するディレクトリに移動して行ってください。
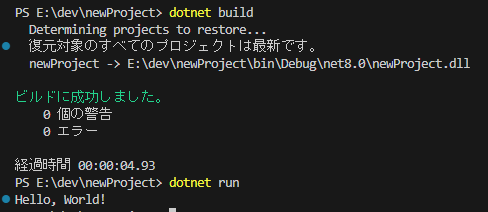
dotnet build
dotnet run正常に表示されていれば「Hello World!」と表示されます。


コードの編集とデバッグ
ここでは作成したプロジェクトを編集する方法と、編集した結果をデバッグで確認する方法について記載します。
ワークスペースでプロジェクトを開く
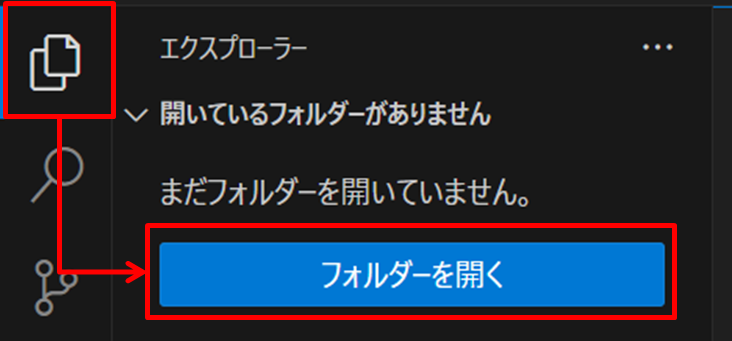
VSCode上でプロジェクトが開けていない場合は、下記ボタンからワークスペースに展開します。

コードの編集
Program.cs ファイルを開き、コードを編集します。例えば、以下のように変更してみます。
using System;
namespace MyApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine("Hello, VSCode!");
}
}
}
デバッグの設定
VSCodeでC#のデバッグを行うために、デバッグ構成を設定する必要があります。ルートディレクトリ直下に「.vscode」フォルダを作成後、その中にlaunch.json、tasks.jsonファイルを作成し、以下のように設定を追加します。({プロジェクト名}はデバッグしたいプロジェクトの名前に置換してください)
ルートディレクトリ
│ {プロジェクト名}.csproj
│ Program.cs
│
└─.vscode
launch.json # 作成
tasks.json # 作成
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/bin/Debug/net8.0/{プロジェクト名}.dll",
"args": [],
"cwd": "${workspaceFolder}",
"console": "internalConsole",
"stopAtEntry": false
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach"
}
]
}tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/{プロジェクト名}.csproj",
"/property:GenerateFullPaths=true",
"/consoleloggerparameters:NoSummary;ForceNoAlign"
],
"problemMatcher": "$msCompile"
}
]
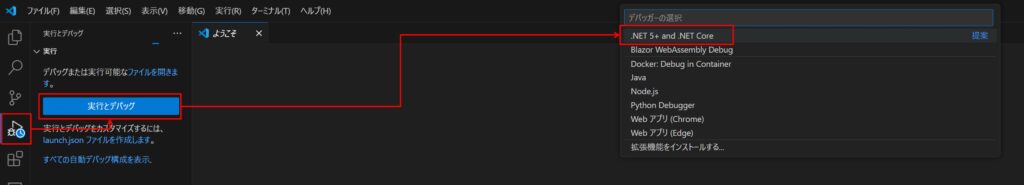
}launch.json,tasks.jsonは下記でも作成可能です。

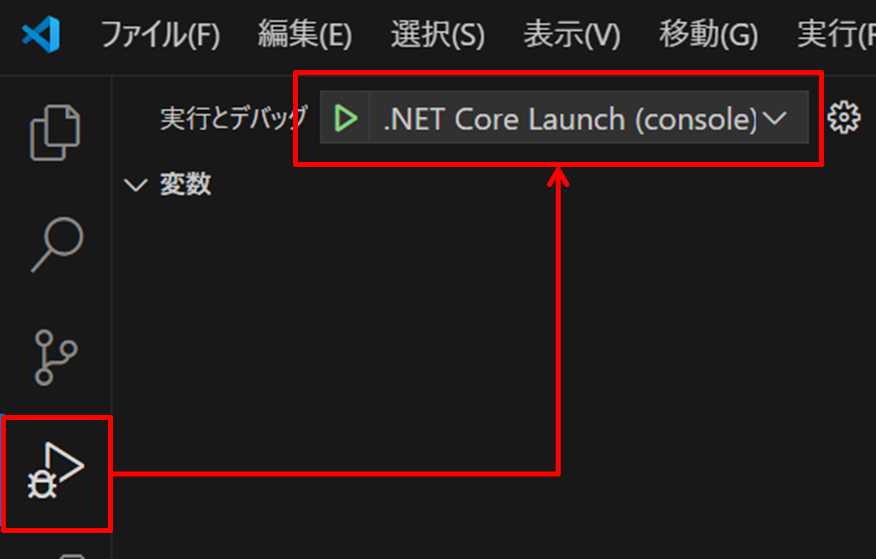
デバッグの実行
デバッグモードを開始するには、F5キーを押すか、デバッグアイコンをクリックして「開始」を選択します。ブレークポイントを設定し、コードの実行をステップごとに確認できます。

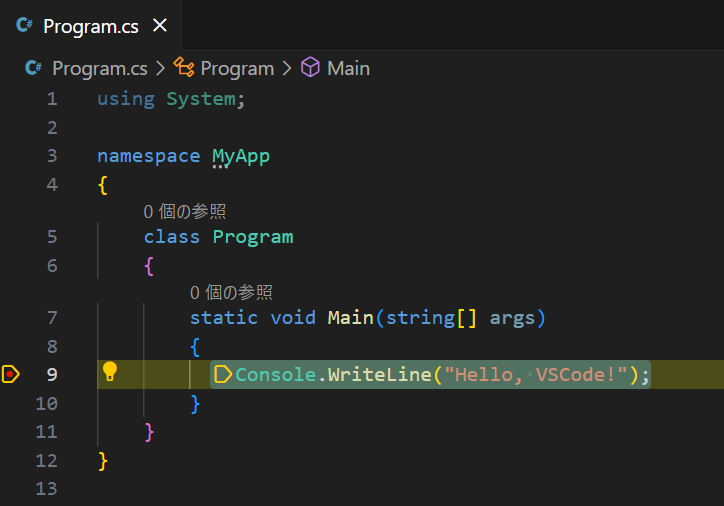
Program.csにブレークポイントを設置してデバッグ実行する。

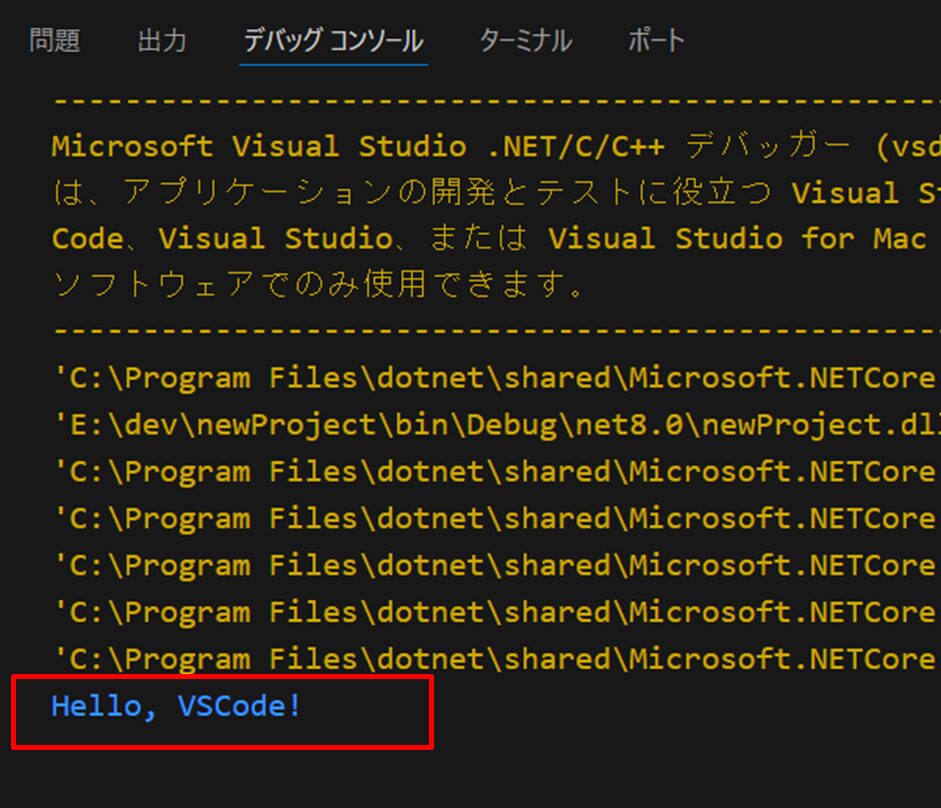
該当箇所を抜けると、コードが実行される。今回の場合、コンソールに「Hello, VSCode!」が表示されました。

まとめ
VSCodeでC#のアプリを構築し、デバッグする手順を解説しました。
- 必要なツールのインストール
- VSCode、.NET SDK、C#拡張機能
- 新しいC#プロジェクトの作成
- dotnetコマンドの実行
- コードの編集とデバッグ
- launch.json、tasks.jsonの作成
皆様の役に立てば幸いです。